Batch 20 Gift GA Januari Recap UI Design in CapCut
Aq kasih materi gift UI DESIGN aja ya gaes krn ternyata masih byk yg blm familiar heeee...
Krn Februari MASIH WINTER silahkan xlian ATM template ini ya
Batch 20 Gift GA Winter UI Design US Model di CapCut
Krn ini MATERI GIFT jadi Vitor stlh waktu habis ya
- start sekarang sampai besok jam 16.30 WIB
- material WINTER utk US MODEL
- kl sea bebas ya
Tutorial :
https://youtu.be/V-kbXPazDgQ?si=d3VjGD5Cz7G7DjH5
Contoh :
Knp disebut UI design?
Itu sbg petunjuk bt klik fotonya so harus sama
Cara :
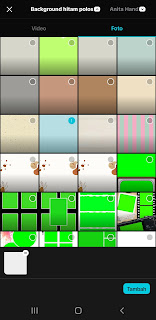
- Klik 4 buah materi foto yang sudah disiapkan
- Klik tulisan Kolase / pilih bentuk kolase yang diinginkan
- Klik rasio / pilih ukuran nya 9:16
- Klik tanda centang putih
- Klik Edit lainnya
- Maka akan muncul tampilan seperti ini
- Klik Overlay maka akan munculu tampilan seperti berikut :
- Add background putih tulang / klik tambah / ukuran nya jadikan 9:16
- Klik foto yang keluar dari lembar kerja / klik Overlay / geser ke kiri paling bawah (maka tampak rapih lagi gambar kolase nya
- Sekarang kita mau pindahkan polisi kolasenya, yaitu yang besar ada di kiri, bukan di kanan. Pindahkan dulu yang kecil2 ke kanan dg hati2, cek dengan cara klik perbesar / jika sudah bafungeser gambar yg paling besar ke kiri / balik gambar yang paling besar agar memanandang ke kanan dg cara klik Transformasi / klik Cermin
- Atur tampilan dikotak kecil nya agar mukanya yang kelihatan, ini ternyata bisa di atur sebelum kita klik tanda centang (atau sebelum klik Tulisan Edit Lainnya) pada saat add kolase
- Jika kita klik Edit Lainnya maka tampilannya akan langsung berubah menuju lembar kerja, bukan di kolase lagi . Sepakat kita pakai yg ini aja krn pindah2 posisi ternyata ribettt dan susah banget ngepasinnya
- Add background putih / atur lagi posisinya seperti tersebut diatas
- Add Sound / kata kunci 'Winter' / pilih 'Winter Wonderland' / kurangi kebiaingan / full kan volume / beri Irama atau titik beat / beri fade out / dengarkan musiknya maka saya putuskan sound nya sqmpai durasi 00.28
- Add gambar full di awal 9:16 / berikutnya barulah gambar kolase ditampilkan
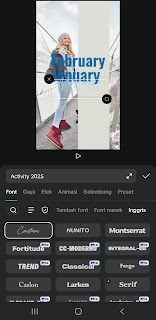
- Add text 'WINTER' / Font Modern / warna biru ambil dari warnanya Teh Poppy / Animasi / Masuk / Sapu Ke Bawah Kanan ( baris ke 9 dari bawah urutan no. 1) / animasi text geser ke yang paling lambat
- Text 'Activity 2025' / Font Constane / Text nya kasih goresan agar kelihatan (ambil warna biru Winter lalu sesuaikan di pallet warna) / Animasi / Masuk / Sapu Ke Bawah Kanan / animasi text geser ke yang paling lambat
- Add Animasi / Masuk / Hapus Tiga Kali / gessr kecepatannya yang paling lambat
- Minta ke ChatGPT / ketikan kata2 sbb : Quote winter satu baris singkat dalam memakai bahasa inggris, sebutkan nama orang terkenal yang memberikan quote tersebut / didapat hasilnya sbb : "Winter is not a season, it's a celebration." – Anamika Mishra / artinya : "Musim dingin bukanlah sebuah musim, melainkan sebuah perayaan."
- Text ' "Winter is not a season, it's a celebration." – Anamika Mishra' / Font Gambol / Gaya pilih warna biru goresan putih / sesuaikan warnanya / Animasi / Masuk / Mesin Ketik / pakai Efek Suara 'Typing Sound' ganti dengan 'Mengetik Kursor Pro' / atur durasinya darinawal text sampai akhir text. Text nya akhirnya pakai Text Template / Tabk Keterangan / pilih yg paling terakhir
- Text 'Winter' yang ke 2 / Animasi / Masuk / Geser ke Atas (baris ke 9 dari atas no urut 4 )
- Text 'Activity 2025' yang ke 2 / Animasi / Masuk / Geser ke Atas (baris ke 9 dari atas no urut 4 )
- Foto yang besar di kolase di beri Efek / Vifeo / Retro / Tidak Fokus / Durasi 00.03 sd 00.07
- Di kolase gambar yang blur di perbesar 9:16
- Susun lapisan, gambar yang blur taruh paling belakang
- Foto kecil di kolase yang no. 1 / Animasi / Masuk / Geser Ke Kanan
- Di durasi las bingkai foto.nya berhenti / add Overlay gambar yang sama dengan ukuran yang besar 9:16
- Transisi / Campur / Terapkan ke semua Klip
- Add Filter / cari dg kata kunci 'Snow' / Pilih Snow White
- Animasi Masuk / Kolase Video II / skala nya perbesar sampai hilang garis putih diatas dan di bawah
- Animasi Masuk / Persegi Panjang Keluar Pro
- Animasi Masuk / Jepretan Pro
- Animasi Masuk / Pesan Tempel. Animasi Kuar / Hapus Tiga Kali
- Yg di Kase gambar besar Animasi Masuk / Geser Ke kanan dan Animaai Keluar / Pudar Keluar
- Efek Suara / Sparking Music, Ding, Typing Sound, Click Camera
- Buat bikin foto Blur agar tidak ada keluar angka2 aneh saya pakai Opacity / 40, 50 (jika pakai Efek Video / Retro / Tidak Fokus (Blur) maka akan ada angka aneh muncul)
- Set Sampul
- Bingkai 60
- Hasil
- Info dari sahabat saya Yanti
- Saya coba buat lagi avar ada background warna biru nya. Saya pakai Tehnik background warna di cut2 ( bukan diberi keyframe lho ya) lalu foto nya simunculin dg menggunakan Masking Tutupi / Segi emoat
- Set sampulnya jadi spt ini
- Hasilnya : Asalnya 17 detik
- Review dari Teh Poppy ; Ini hampir mirip hasil akhirnya tp ini g pk keyframe say pergerakan kotaknya
- Saya perbaiki dg pakai keyframe, jadi background warna ada dalam satu garis lurus yg diisi keyframe. Hasil pergerakannya lebih halus, tidak terputus2 jadinya jika pakai keyframe 🙂
- Sebelumnya background biru nya terputus seperti ini 🙂 hahaha makanya jadi salah dan harus di revisi lagi agar dapat njlai Done dari Teh Poppy
- Set sampul lagi
- Hasil Revisi : Jadi 19 detik
- Review dari Teh Poppy : Done
📝 *MATERI GIFT*
Post di sosmednya jangan lupa tag akun² digitative dan mentor
dengan hastaq
#jagongontencapcut20
#kelasonline
#belajarlagi
#bikinvideokreatif
#bikinvideokreatif
#viralcapcut
List 1
Nama / link postingan
1. RoosWidy
https://www.instagram.com/reel/DFoBBkKTCZs/?igsh=MWx4eHgxOTJ5OXR5OA==
2. Anita Handayani
3. Rahmah (bagus)
4. Adhita
https://vt.tiktok.com/ZS6www3ab/
5.lallanagates
https://vt.tiktok.com/ZS6wEVAxS/
6. Beta
https://www.instagram.com/share/reel/BBhJaiiYLK
7. Sinta
https://vt.tiktok.com/ZS6Keh3E4/
8. Ellyza
https://vt.tiktok.com/ZS6KNAdX2/
9. Nur Afiyah https://www.facebook.com/share/v/1B7dV3Y4iw/
10. Checeaininura
https://vt.tiktok.com/ZS6KrcWtA/
11. Linda Ummu Athar
https://vt.tiktok.com/ZS6KBtyaD/
12. Anneke
https://vt.tiktok.com/ZS6KBk6WY/
13. MILA
https://vt.tiktok.com/ZS6KDNtwf/
Eh sori 1 lagi say jgn smua transisi pk efek suara yg kamera itu sayng kl mau cb cari transisi search SHUTTER
Yang belum paham materi GA nanti akan dshare vitornya ko sabar ya setelah waktu GA nya habis alias yg setor setelah ada Vitor tidak masuk hitungan utk dpt GA nya
Gitu aja y say perbedaannya
Smua yg d ending jangan pk animasi kluar
Cara yang benar ;
- Add background dari awal sampai akhir durasi
- Rasio aspek 9:16 / foto bikin jadi ukuran 9:16
- Add sound dulu / beri titik irama / kurangi kebisingan / volume di full kan / beri fade out. Sound nya ganti dengan Winter Magic / pilih judul Winter Wonderland nya BDR Music
- Klik Overlay / add foto 1 / durasinya dari awal sampai akhir / pastikan skala nya 100%
- Di saat kita mau bikin tampilan UI Design maka kita add Efek / Video / Lensa / Samar (arahkan obyeknya ke foto 1, bhkan ke background) / lalu atur semuanya di max kan settingan samarnya
- Jika tidak terkena Efek Cideo Samar maka tampilannya fotonya jelas
- Nah sekarang buat 4 foto berjejer di sebelah kanan foto kaburnya (mulai dari durasi 00.05) / klik overlay / klik 4 buah foto maka otomatis semua foto akan berada di overlay secara berjejer / atur ukurannya sehingga tampilannya kotak2 / atur semuanya memiliki skala 38%
- Sekarang add foto background birunya/ ukuran 1:1 / buat skalanya 43%
- Semua foto dan background birunya panjangkan sampai durasi tampilan UI berakhir, gaitu sampai foto blur nya berakhir di 00.13
- Foto background biru nya diberi Animasi / Masuk / Geser Ke Bawah
- Background biru beri Keyframe / pindahkan posisi background biru ke belakang semua foto kecil yang ada di UI Design
- Klik Lapisan / pindahlan background biru ke paling belakang
- Eh salah, yg benar pindahkan posisi background biru keatas foto yang blur
- Di durasi 00.07 beri titik keyframe yang sama
- Di durasi sedikit di atas / pindahin background birunya
- Di durasi 00.09 / keyframe nya sama
- Di durasi sedikit di atas / pindahin background birunya
- Di durasi 00.10 setengah / keyframe nya masih sama
- Di durasi 00.11 / pindahing background biru nya ke foto UI Design yang paling bawah
- Di durasi 00.12 juga masih sama keyframe nya
- Background biru diberi Animasi Keluar / Perkecil (salah) ganti dengan Geser Ke Bawah
- Durasi UI Design nya dipanjangin jadi 00.16 (dengar musik)
- Di durasi 00.13 / beri keyframe lagi / background biru nya berada di luar bawah
- Di durasi 00.05 / add foto UI Design 1 / aturvukurannya jadi 9:16 / skala 50% / atur poaisi nya di kanan
- Di durasi 00.07 setengah / klik Overlay / add foto UI Design yg ke-2 / lalukan seperti point 24 diatas (perhatikan durasi ini aama dengan keyframe nya ) / durasi nya sampain00.09 setengah (perhatikan posisinya sama dg keyframe) / beri Animasi Keluar / Pudar Keluar
- Foto UI Desugn 1 / beri Animasi Keluar / Pudar Keluar
- Foto UI design yang ke 3 juga dilakukan sqma srpeeti diatas, add di durasi 00.p9 setengah (perhatikan posisinya sama dengan poaisi keyframe yg ada pada background biru) / beri Animasi Keluar / Pudar Keluar juga)
- Di durasi 00.011 / add fotonUI Design ke 4 (perhatikan mulainya sama dengan titik keyframe nya) / agar letak nya sama buat dulu dia menumpuk / setelah itu baru pisahkan / durasinya panjangin samai tampilan UInDedign berakhir di 00.16 / beri Animasi Keluar / Perkecil
- Semua foto kecil yang ada di durasi 00.16 diberi Animasi Keluar / Perkecil
- Semua foto besar yang ada dibUInDesign diberi Animasi / Masuk / Geser ke kiri
- Foto yang kecil diatas, yaitu foto 1, durasinya tambahin sedikit ke depan, ralat durasinya dari awal UI Design yaitu dari durasi 00.05
- foto 2, 3 dan 4 juga durasinya tambahin sedikit ke depan
- Background biru dibagian akhir di beri 3 buah keyframe turun pelan2 kebawah sampai hilang dibawah tak terlihat
- Di foto besar terakhir yg ada di UI Design juga di beri keygrame hilang pelan2 (jadi gak cukup hanya diberi Animaai / Keluar / Perkecil)
- Di durasi 00.16 ad 00.19 (ada 4 beat) / klik Overlay / add foto berikutnya / atur ukurannya jadi 9:16 / buat skala nya 100% / beri Animasi Masuk /Kolase Video 2 / full max kan durasinya sehingga sampai 3 beat reaksi animasinya masih terlihat
- Di durasi 00.19 sd 00.22 (ada 4 beat) / foto 2 yang ada di Ovetlay di luar UI Model /Animasi Masuk / Persegi Panjang Keluar / durasi nya full kan agar efeknya lebih panjang
- Di durasi 00.22 sd akhir yaitu 00.25 ditengah (4,5 beat) / klik Overlay / add foto 3 diluar UI Model ganfi foto nya lalu beri Abimasi Masuk / Kotak Hitam Putih lalu di full kan intensitasnya
- Ganti warna background nya dg warna abu2 agar tampak lebih kontras krn ada warna Animasi Masuk yg black and white
- Foto 1 yyag ada di overlai diberi Animasi Masuk / Transisi Noise Pro / durasinya perpanjan sedikit jadi 4,6 s kan agar efeknya pas buat pindah ke UI Model
- Text 'February' / Font 'modern' yg kecil tulisannya / ambil warna biru contohnya
- Text 'Activity 2025' / Font Constane / ambil warna biru muda nya lalu perjelas
- Text 'Thank you for all moment' / warnanya duplikat dari text Activity 2025 / Font nya ganti dg Font Roboto-BlkCn / tidak ada keyframe
- Add Filter agar tulisanya dan foto bw nya bisa terlihat jelas / Cold Blue
- Set sampul
- Mengexport
- Hasil :
- Review dari Teh Poppy : Done
- https://www.facebook.com/share/r/1ApgYv8Q81/
- https://www.instagram.com/reel/DFvIU38q34D/?igsh=MW5oNGhkbHRoNW1lbA==
📝 *MATERI GIFT*
Post di sosmednya jangan lupa tag akun² digitative dan mentor
dengan hastaq
#jagongontencapcut20
#kelasonline
#belajarlagi
#bikinvideokreatif
#bikinvideokreatif
#viralcapcut
List 1
Nama / link postingan
1. RoosWidy
https://www.instagram.com/reel/DFoBBkKTCZs/?igsh=MWx4eHgxOTJ5OXR5OA==
2. Anita Handayani
3. Rahmah
https://www.instagram.com/reel/DFo6e5PygHO/?igsh=MTFpZHNoeXlpMnNhYw==
4. Adhita
https://vt.tiktok.com/ZS6www3ab/
5.lallanagates
https://vt.tiktok.com/ZS6wEVAxS/
6. Beta
https://www.instagram.com/share/reel/BBhJaiiYLK
7. Sinta
https://vt.tiktok.com/ZS6Keh3E4/
8. Ellyza
https://vt.tiktok.com/ZS6KNAdX2/
9. Nur Afiyah https://www.facebook.com/share/v/1B7dV3Y4iw/
10. Checeaininura
https://vt.tiktok.com/ZS6KrcWtA/
11. Linda Ummu Athar
https://vt.tiktok.com/ZS6KBtyaD/
12. Anneke https://vt.tiktok.com/ZS6KBk6WY/
13. MILA
https://vt.tiktok.com/ZS6KDNtwf/
14. Wieky Suharlia
https://vt.tiktok.com/ZS6K4Husy/
15. Gemah https://vt.tiktok.com/ZS6KVMgyr/
16. Lismawati
https://vt.tiktok.com/ZS6KvveMc/
17. Nia Laurensia
https://vt.tiktok.com/ZS6KcXx6H/
18. Herlina https://vt.tiktok.com/ZS6KTNXqA/
19. Yanti Nurhayati https://vt.tiktok.com/ZS6KEHRTM/
20. Nurul Hidayat
https://vt.tiktok.com/ZS6Ed9L3x/
21. Elok Umma
https://www.facebook.com/reel/1399970641367990/
22. Murni
https://vt.tiktok.com/ZS6EpcfpF/
23. Lismawati
https://vt.tiktok.com/ZS6Est1Sy/
24. Fina
https://vt.tiktok.com/ZS6oPw8Dr/
25. Dania https://vt.tiktok.com/ZS6o356ju/
26. Citra Wijayanti https://www.facebook.com/share/v/1BwWUDYpYg/
27. ZeeHyung https://vt.tiktok.com/ZSM12yp94/
28. Neni Nuraeni
https://vt.tiktok.com/ZSM1ka4Jt/
29. Tina_fq
https://www.facebook.com/share/v/154yLB2mFp/
30. Diah https://www.instagram.com/reel/DFyxEOMTojvca5qUotmGWM0bxggV5Jj3LwzyD80/?igsh=eXVwZ3k2NWR5ZjNj
31. Nining
https://vt.tiktok.com/ZSM1gSPsT/
32. Salbiyah / https://vt.tiktok.com/ZSM8Xbnmv/
33. Alexandra
https://vt.tiktok.com/ZSM84nAUD/
Penulis : Anita Handayani

















































































































































































































Tidak ada komentar:
Posting Komentar
Terimakasih sudah berkunjung dan mempostingkan komentar nya 🌺👍